
Digitale Barrierefreiheit: Erlebnisse, die für alle funktionieren.
Lesedauer: ca. 5 Minuten
Mal ehrlich: Hast du jemals eine Website so betrachtet, als könntest du sie nicht sehen, nicht hören oder nicht mit der Maus bedienen? In der Eventbranche sind wir es gewohnt, Erlebnisse für alle Sinne zu gestalten – aber digital? Da stoßen viele noch an Grenzen. Diese digitalen Barrieren betreffen uns alle – ob im Job oder privat. Ein Video ohne Untertitel wird zur Hürde, wenn es ringsum laut ist. Winzige Schrift erschwert das Lesen unterwegs. Und wer mit einer Hand das Handy hält und mit der anderen ein Kind, Gepäck oder Essen balanciert, kämpft schnell mit komplizierten Menüs oder unübersichtlichen Fahrplänen. Und was ist mit denen, die dauerhaft auf Barrierefreiheit angewiesen sind? Für Menschen mit Seh- oder Hörbeeinträchtigungen, motorischen Einschränkungen oder kognitiven Besonderheiten ist digitale Teilhabe oft nicht Kür, sondern Voraussetzung. Was für manche ein nettes Extra ist, ist für andere der einzige Zugang. Wenn du für digitale Produkte oder Plattformen im Eventbereich verantwortlich bist, dann kennst du den Spagat: Alles soll glänzen, performen, begeistern – aber auch funktionieren. Und genau hier kommt digitale Barrierefreiheit ins Spiel.
Warum Barrierefreiheit kein Randthema ist:
Wusstest du das? In Deutschland leben rund 8 Millionen Menschen mit einer schweren Behinderung – das entspricht rund jeder 10. Person und ist mehr als die gesamte Bevölkerung Finnlands. Und: 9 von 10 dieser Behinderungen entstehen durch Krankheit, nicht durch angeborene Einschränkungen. Besonders relevant für viele digitale Angebote: Fast die Hälfte der Betroffenen ist zwischen 55 und 74 Jahre alt – also genau die Altersgruppe, die oft vor digitalen Hürden steht. Ob Sehbehinderung, eingeschränkte Mobilität, Reizverarbeitung oder schlicht: das Alter.
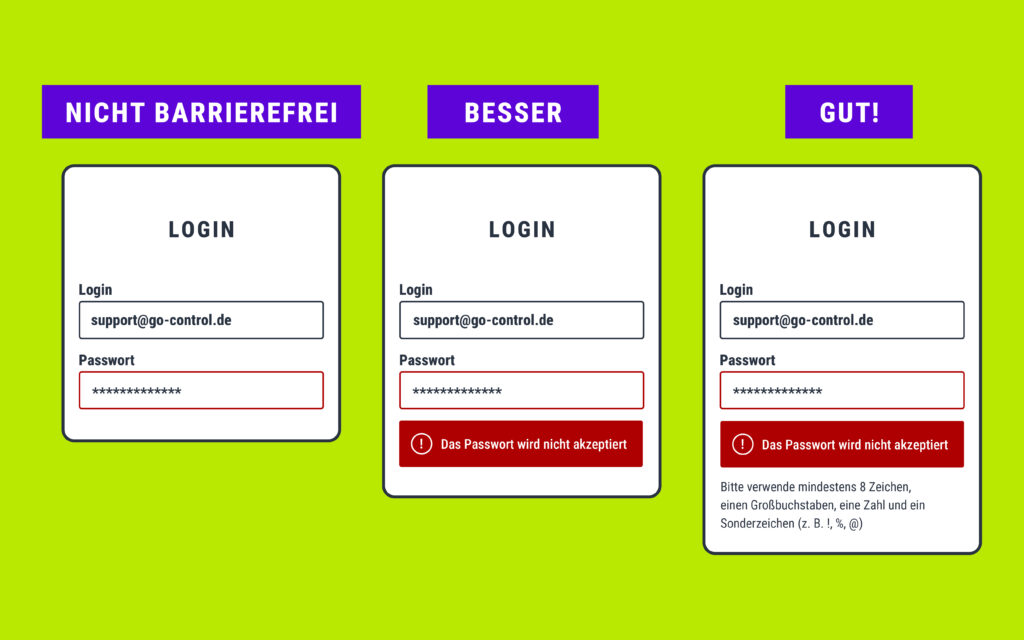
Und es betrifft uns alle – früher oder später. Inhalte, die klar strukturiert, kontrastreich, gut lesbar und auch ohne Maus bedienbar sind, helfen nicht nur Betroffenen, sondern allen. Denn: Barrierefreiheit ist für viele notwendig – und für alle hilfreich. Und somit ein Zeichen von Inklusion und sozialer Verantwortung. Das betrifft nicht nur Websites, sondern auch alles Digitale rund um dein Event: von der Anmeldung über die App bis hin zum Ticketversand. Wenn Menschen abspringen, weil ein Formular nicht mit der Tastatur bedienbar ist oder ein Button nicht lesbar – dann verlierst du nicht nur potenzielle Teilnehmende, sondern auch Vertrauen und Frust kommt auf.

Und dann wäre da noch das Gesetz
Am 28. Juni 2025 trat das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Es betrifft alle Unternehmen, die digitale Produkte oder Dienstleistungen für Verbraucher:innen, also B2C anbieten. Dazu gehören beispielsweise: Online-Shops & E-Commerce, Terminbuchungssysteme & Kontaktformulare, Digitale Dienstleistungen sowie Banken, ÖPNV, Telekommunikation und öffentliche Stellen. Ausgenommen sind Kleinstunternehmen mit weniger als 10 Mitarbeitenden und unter 2 Mio. € Jahresumsatz, sofern diese über keinen Onlineshop verfügen. Für alle anderen heißt es: jetzt handeln.
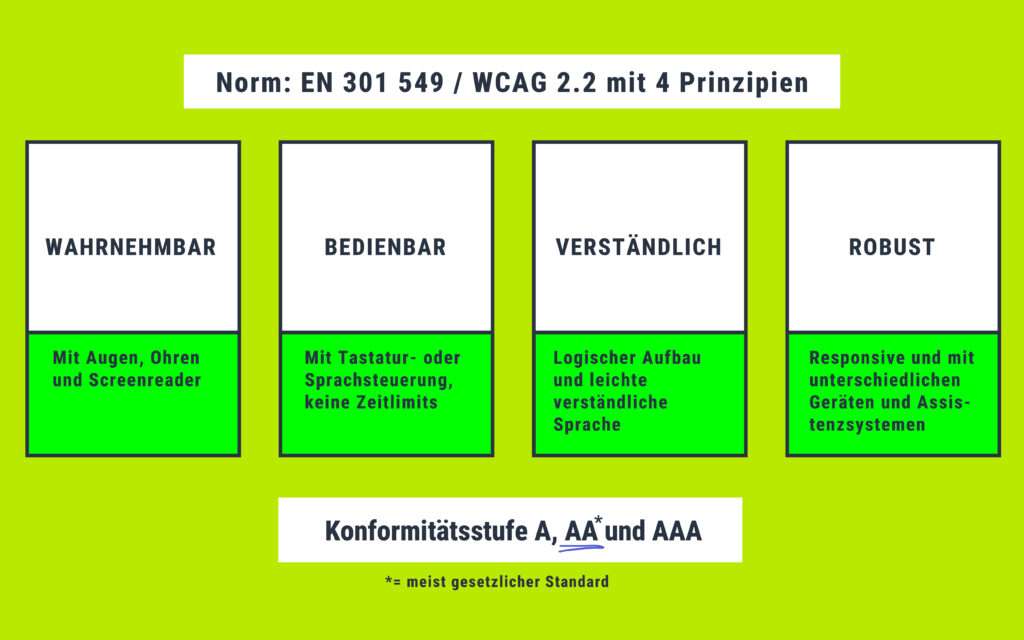
Das BFSG baut auf den WCAG 2.1 bzw. der europäischen Norm EN 301 549 auf. Wer also die eigene Website oder App nach WCAG 2.1 AA konform gestaltet, erfüllt zentrale Anforderungen des BFSG für digitale Barrierefreiheit.
Aber was bedeutet eigentlich WCAG?
Die WCAG steht für Web Content Accessibility Guidelines oder auch Richtlinien zur barrierefreien Gestaltung digitaler Inhalte. Sie wurden vom World Wide Web Consortium (W3C) entwickelt, um sicherzustellen, dass digitale Inhalte für alle Menschen zugänglich sind – insbesondere für Menschen mit Behinderungen. Die WCAG geben konkrete Empfehlungen, wie Websites, Apps und andere digitale Angebote gestaltet werden sollten, damit sie barrierefrei sind.
Die Richtlinien basieren auf vier Prinzipien:
1. Wahrnehmbar (Perceivable): Informationen müssen für alle Sinne zugänglich sein.
2. Bedienbar (Operable): Die Benutzeroberfläche muss nutzbar sein – auch ohne Maus.
3. Verständlich (Understandable): Inhalte und Navigation müssen klar und konsistent sein.
4. Robust (Robust): Inhalte müssen mit verschiedenen Geräten und Hilfsmitteln funktionieren.
Die WCAG gibt es in unterschiedlichen Versionen (aktuell 2.1 bzw. 2.2) und Konformitätsstufen: A, AA und AAA – wobei AA ab 2025 meist der gesetzliche Standard im europäischen Raum ist.

Barrierefrei denken heißt zukunftsfähig handeln.
Es lohnt sich und kann dazu ein echter Wettbewerbsvorteil sein.
• Mehr Reichweite: Du erreichst mehr Menschen, auch ältere und weniger technikaffine Personen
• Besseres Nutzererlebnis: Klare Strukturen, einfache Sprache, gute Kontraste – für alle verständlich
• Imagegewinn: Du zeigst Haltung, soziale Verantwortung und setzt ein echtes Zeichen für Inklusion
• Technische Stabilität: Barrierefreie Inhalte sind robuster und kompatibler mit Geräten, Browsern & Assistenzsoftware
• Suchmaschinenfreundlich: Was barrierefrei ist, ist oft auch SEO-optimiert
Was ist jetzt zu tun?
So gehst du Schritt für Schritt vor:
1. Barrierefreiheit als Teil deiner Unternehmenskultur denken
2. Bestandsaufnahme machen: Wo stehen wir, wo gibt’s Lücken?
3. Kleine Schritte planen: Was lässt sich kurzfristig umsetzen?
4. Dranbleiben: Neue Inhalte und Funktionen direkt barrierefrei anlegen
5. Stetiges Prüfen von Tools und Content
Die wichtigsten Maßnahmen im Überblick:
• Inhalte ohne Maus bedienbar machen (Stichwort: Tastatur-Navigation)
• Kontraste & Farben optimieren (mind. 4,5:1)
• Alternativtexte für Bilder und Videos pflegen
• Formulare klar beschriften und zugänglich gestalten
• Strukturierte Überschriften & klare Navigationswege
Weiterdenken, Weiterklicken: Nützliche Links & Quellen
Digitale Barrierefreiheit ist ein weites Feld – wer tiefer einsteigen, gesetzliche Grundlagen verstehen oder direkt mit der Umsetzung starten möchte, findet hier einige Quellen und hilfreiche Tools:
• Der IBM Equal Access Accessibility Checker ist eine Chrome Webbrowser-Erweiterung zur Überprüfung von Barrierefreiheitsproblemen: https://chromewebstore.google.com/detail/ibm-equal-accessaccessib/lkcagbfjnkomcinoddgooolagloogehp
• Kontrastrechner, um Farben auf Barrierefreiheit zu testen: https://barrierefreies.design/werkzeuge/kontrastrechner-fuer-farben
• »Barrierefreie IT Hessen« ermöglicht mit Umsetzungshilfen einen schnellen Einstieg in den Themenkomplex der barrierefreien IT: https://lbit.hessen.de
• Die W3C Web Content Accessibility Guidelines findest du hier: https://www.w3.org/TR/WCAG21
Unser Fazit: Wer alle einlädt, hat mehr Gäste
Barrierefreiheit ist kein Feature, das man »on top« integriert – sie ist die Grundlage dafür, dass digitale Erlebnisse wirklich für alle funktionieren. Gerade in einer Branche, die sich um Menschen dreht, ist es ein Zeichen mit sozialer Haltung. Dabei geht es nicht darum, von Anfang an alles perfekt zu machen. Viel wichtiger ist es, den Status quo ehrlich zu betrachten und sich Schritt für Schritt auf den Weg zu mehr Barrierefreiheit zu machen.
Also: Lass uns digitale Räume gestalten, die niemanden ausschließen – nicht, weil wir müssen, sondern weil wir wollen. Und weil es am Ende auch dir, deinem Team und deinem Unternehmen zugutekommt.
Weitere Quellen:
https://www.destatis.de/DE/Presse/Pressemitteilungen/2024/07/PD24_281_227.html
https://commission.europa.eu/strategy-and-policy/policies/justice-and-fundamentalrights/disability/union-equality-strategy-rights-persons-disabilities-2021-2030/europeanaccessibility-act_en
https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-undrichtlinien/en301549/en301549-node.html
https://gehirngerecht.digital
https://www.barrierefreiheitdienstekonsolidierung.bund.de/Webs/PB/DE/barrierefreie_it/digitale-barrierefreiheit/digitalebarrierefreiheit-node.html
